Full Stack Developer
Antonio Rodríguez Avilés
Soy ingeniero industrial y desarrollador con más de 5 años de experiencia. Mi trayectoria abarca el diseño gráfico, la creación de interfaces y experiencias de usuario, así como el desarrollo de soluciones tecnológicas con un stack PERN. Además, tengo un profundo interés en la ciberseguridad.
Sobre mi
Inicié mi formación en Codecademy y continué capacitándome en desarrollo durante la convocatoria de la startup chilena LarnU SPA, donde me formé como desarrollador full-stack. He participado en varios hackathones, destacando un tercer lugar en LATAM en "Hackeando Brechas para Inclusión" de Ucamp.io.
Mis intereses incluyen la ciberseguridad, correr, el boxeo y la animación. Además, sigo desarrollándome en el área de programación, aprendiendo lenguajes como PHP y C#.
Aquí puedes seguirme:
Experiencia
Fronted Engineer
Kutamma | Kuoka, Santiago, CL
2024 - Freelance
Diseñé y desarrollé la plataforma web Kuoka para la búsqueda de eventos en Chile utilizando Next.js, mejorando la eficiencia y visibilidad de los eventos. Además, colaboré con equipos multifuncionales para desarrollar soluciones de UI/UX para el MVP (Producto Mínimo Viable).
Consultor en Tecnologías de la Información
Agencia Nexus Marketing IA, Reynosa,Tamaulipas, MX
2024 - Tiempo libre
Lideré la implementación de un chatbot con IA, utilizando APIs de Tavely y OpenAI, para mejorar los procesos de asesoría de marketing, logrando una reducción del 20% en los tiempos de asesoría. Supervisé equipos multifuncionales para desarrollar soluciones personalizadas para clientes, mejorando la satisfacción del cliente en un 30% a través de sus sitios web. Utilicé tecnologías como Next.js, Astro.js, WordPress, FlutterFlow, HTML, CSS, Bootstrap, Sass y JavaScript.
Coordinador de Centro de Negocios
Universidad Tamaulipeca, Reynosa,Tamaulipas, MX
2023 - 2024
Lideré la creación y desarrollo del departamento de centro de negocios, superando metas en el primer año y estableciendo una base sólida. Implementé soluciones LMS y gestioné el proyecto USICAMM con la Secretaría de Educación Pública, capacitando a más de 1,200 maestros. Desarrollé un sistema de validación de certificados con Python y Node.js, mejorando la seguridad. Participé en reuniones de alta dirección para planificación estratégica y gestioné metas departamentales. Creé tableros de control dinámicos y supervisé el personal, gestionando presupuestos y mejorando la eficiencia operativa. Además, realicé atención al cliente y encuestas de satisfacción.
Web Developer
Autónomo, Reynosa,Tamaulipas, MX - Remoto
2020 - 2022
Colaboré con empresas como Creativa Studio, Marc Engineer and Technologies LLC, y Bym Group para implementar proyectos de diseño web, mejorando la presencia en línea de más de 15 clientes. Diseñé y desarrollé sitios web, gráficos y materiales publicitarios utilizando HTML, CSS, JavaScript, Photoshop, Illustrator y Canva, logrando un aumento del 40% en la satisfacción del cliente y mejorando la retención en un 25%. Para LarnU SPA startup chilena acelerada por Google, desarrollé un portal para desarrolladores con React.js y Vite.js, mejorando la accesibilidad y la experiencia del usuario. Implementé un sistema de CI/CD con GitHub Actions, reduciendo el tiempo de despliegue en un 30% y mejorando la eficiencia del desarrollo. Asesoré a clientes y realicé sesiones de recolección de requerimientos y seguimiento.
Coordinador de Incubadora de Negocios
CICADE REYNOSA, Reynosa, Tamaulipas, MX
2018 - 2020
Desarrollé relaciones internas y externas para el crecimiento de la incubadora, representando al estado en la Semana Nacional del Emprendedor México en 2018 y 2019. Capacité a 373 emprendedores locales y apoyé 60 proyectos de mujeres emprendedoras. Participé en el Taller de Gestión de Recursos para Municipios por Cecani Latinoamericana. Además, brindé atención y seguimiento a los programas académicos de los estudiantes y la oferta de programas de incubación.
Técnico de Lean Manufacturing
Corning Inc, Reynosa, Tamaulipas, MX
2016 - 2018
Implementé soluciones de manufactura esbelta, incluyendo toma de tiempos, balanceo de líneas de producción y resolución de problemas. Apliqué metodologías como VSM (Value Stream Mapping), 5S y SMED, y participé activamente en el equipo principal del área para identificar y abordar las causas raíces de los problemas, mejorando significativamente la eficiencia y la productividad.
Educación
Maestría en Tecnología Educativa
UTEL Universidad
2023 - en curso
Fundamentos de UX / UI
Ucamp.io
2023
Full Stack Developer
LarnU SPA
2023
Desarrollador de JavaScript (React)
Inttelmex IT
2020
Ingenieria Idustrial y Administracion
UTEL Universidad
2016 - 2019
Habilidades
Lenguajes de Programación
JavaScript, Python, Ruby, PHP y Bash Shell
Bases de Datos
MySQL, Postgrest, Firebase y Supabase
Frameworks
React.js, Astro.js, Next.js, Node.js y Express.js
Data Analyst
Python, Numpy, Pandas, Matplotlib, Google Colab y Looker Studio Google
Sistemas Operativos
Windows, Linux Ubuntu y Parrot OS
UX / UI
Design Thinking, Figma y Miro
Ingeniería
Lean, 5S, Six Sigma, Autocad, Excel y Power BI
Testing
Jest, Vitest y Pytest
Otras Herramientas
Github, Docker, Git Actions, Wordpress y FluterFlow
Proyectos
Kauoka:
Plataforma de búsqueda de eventos en Chile
Descripción:
Diseñé y desarrollé la plataforma web Kuoka utilizando Next.js, mejorando la eficiencia y visibilidad de los eventos. Colaboré con equipos multifuncionales para desarrollar soluciones de UI/UX para el MVP.
Rol:
Desarrollador Frontend
Nexus Marketing IA
Chatbot de Asesoría de Marketing con IA
Descripción:
Nexus Marketing IA es una agencia impulsada por un chatbot de asesoría de marketing, utilizando tecnologías de inteligencia artificial para optimizar y agilizar los procesos de asesoría. Implementé soluciones con APIs de Tavely y OpenAI para mejorar la eficiencia de las consultas de marketing, logrando una reducción del 20% en los tiempos de asesoría.
Rol:
Lideré el diseño y desarrollo del chatbot, supervisando la integración de APIs y asegurando una interacción fluida con los usuarios
Business Center UT:
Implementación de LMS
Descripción:
Implementé un Sistema de Gestión de Aprendizaje (LMS) para el Business Center UT, mejorando la capacitación y el seguimiento de más de 1,200 maestros en el estado. El proyecto fue realizado en colaboración con la Secretaría de Educación Pública y formó parte del proyecto USICAMM.
Rol:
Lideré la implementación de soluciones LMS, gestioné los requisitos del proyecto y coordiné con diversos equipos para asegurar una integración fluida del sistema.
Business Center UT:
Generador de QR con Python y Validación de certificados
Descripción:
Desarrollé un generador de códigos QR con Python y desplegué una API con Node.js en OnRender para validar certificados. Este proyecto mejoró significativamente la seguridad y la eficiencia en la verificación de certificados emitidos por el Business Center UT con un total de 1200 QR.
Rol:
Lideré el desarrollo del generador de QR, implementando la lógica en Python para crear códigos únicos. Además, desplegué y gestioné una API con Node.js que contenía la lista de certificados, permitiendo su validación en tiempo real.
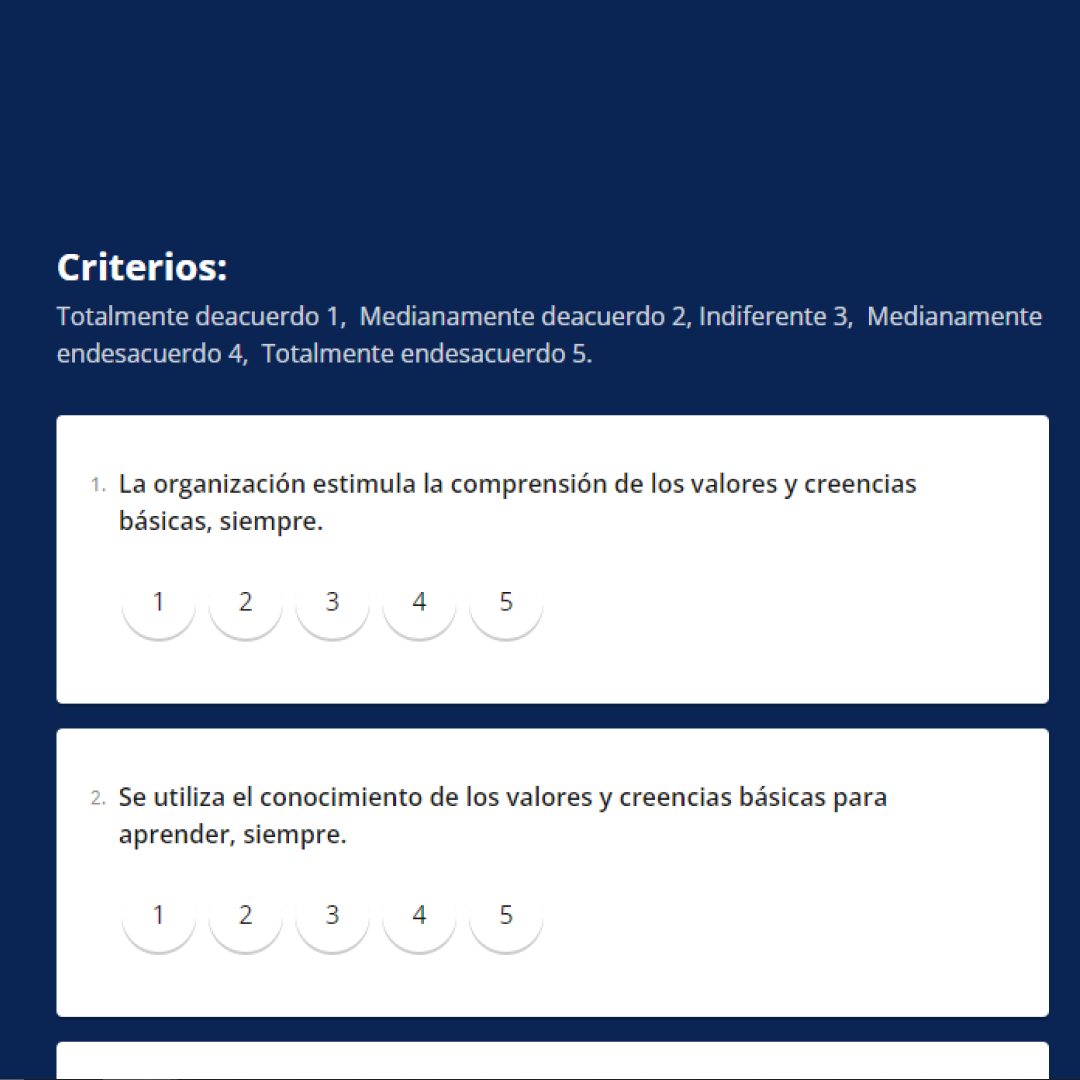
Encuestas con JavaScript
SurveyJS Encuestas
Descripción:
Utilizando SurveyJS, desarrollé un sistema de encuestas que permite controlar el acceso y la recopilación de datos mediante un login. Este sistema asegura que solo usuarios autorizados puedan completar las encuestas, mejorando la precisión y relevancia de los datos recolectados. Los usuarios pueden ver las muestras de test y los resultados en tiempo real, optimizando el proceso de análisis y toma de decisiones.
Rol:
Lideré el desarrollo del sistema de encuestas con SurveyJS, implementando un sistema de login para controlar el acceso de los usuarios con firebase
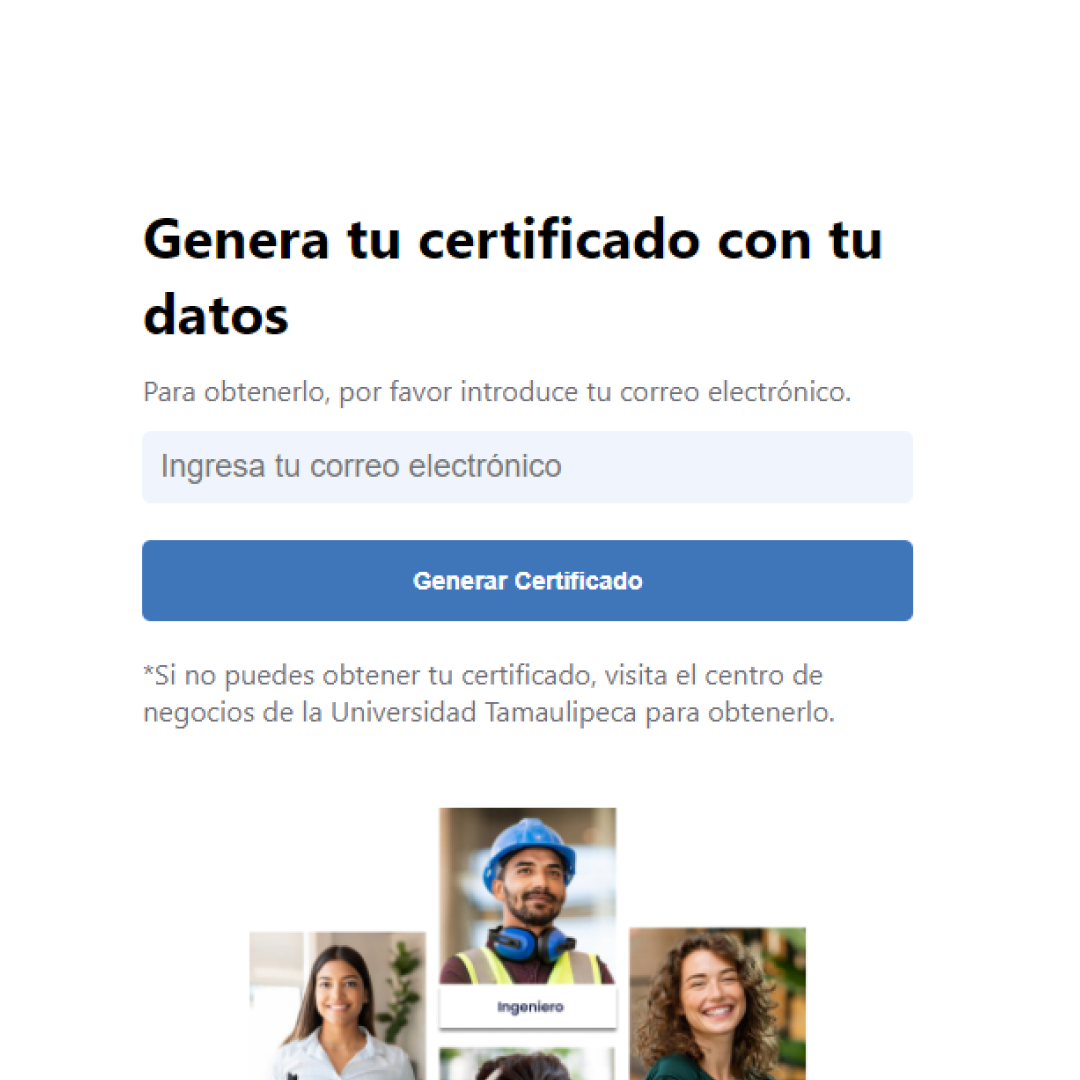
Business Center UT:
Generador de certificados por correo
Descripción:
Desarrollé un sistema para generar certificados en PDF basados en la entrada de correos electrónicos utilizando jsPDF. Los usuarios ingresan su correo electrónico, y si está registrado en el sistema, se genera y muestra abajo un certificado en formato PDF
Rol:
Lideré el desarrollo del sistema de generación de certificados. Utilicé jsPDF para crear los certificados en formato PDF y diseñé una interfaz de usuario intuitiva para la entrada de correos electrónicos. Para probar el sistema, puedes ingresar el correo "lic.minervareyna1970@gmail.com"
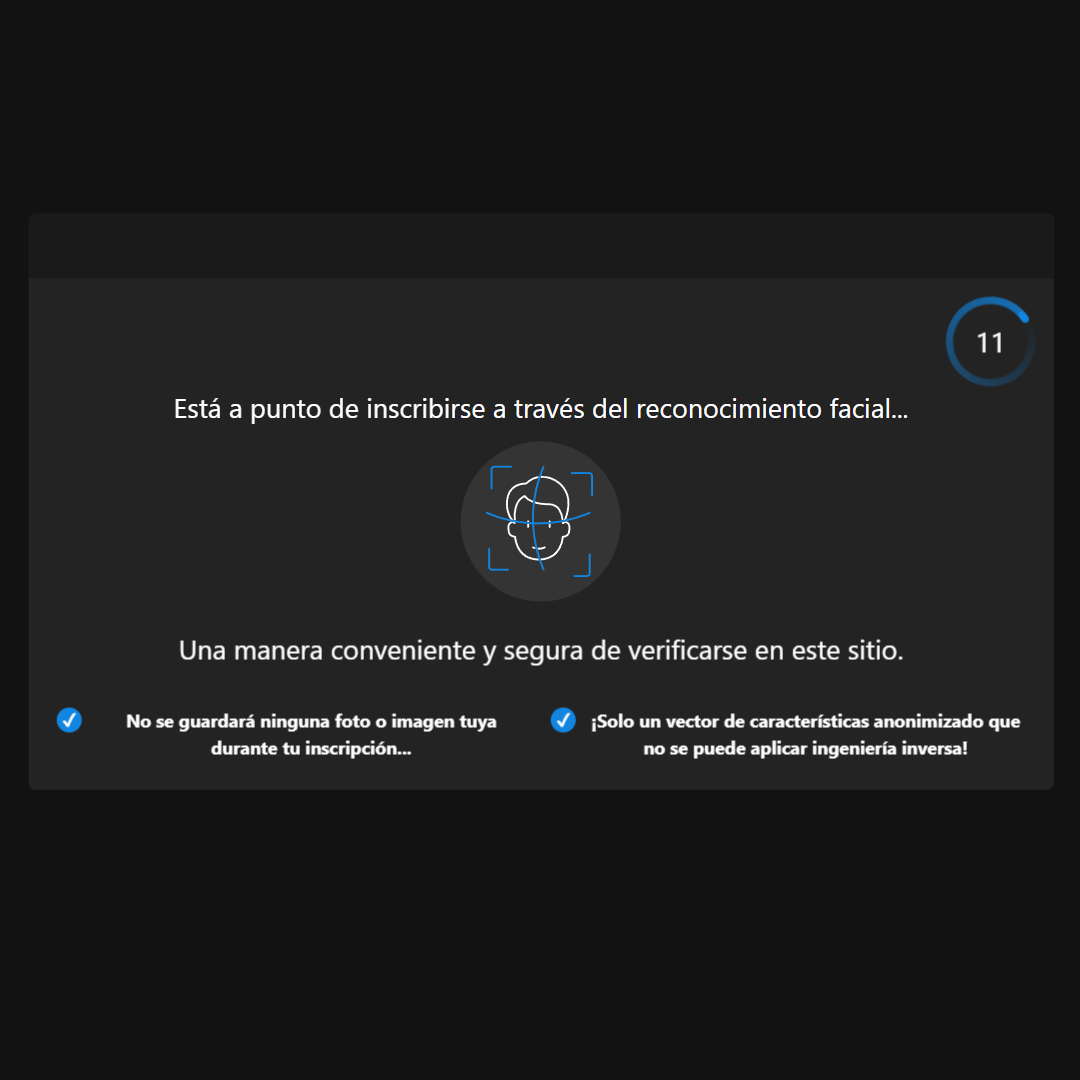
Autentificación Facial:
Kisko de actividades por Autentificacion Facial
Descripción:
Construí un kiosko interactivo utilizando Firebase como base de datos para enviar y gestionar actividades. Este sistema permite a los usuarios interactuar con diferentes módulos y funcionalidades. En este demo, se presenta específicamente el módulo de autenticación facial, que mejora la seguridad y personalización del servicio.
Rol:
Diseñé y desarrollé el kiosko, integrando Firebase como la base de datos principal para almacenar y gestionar la información de actividades. Implementé el módulo de autenticación facial
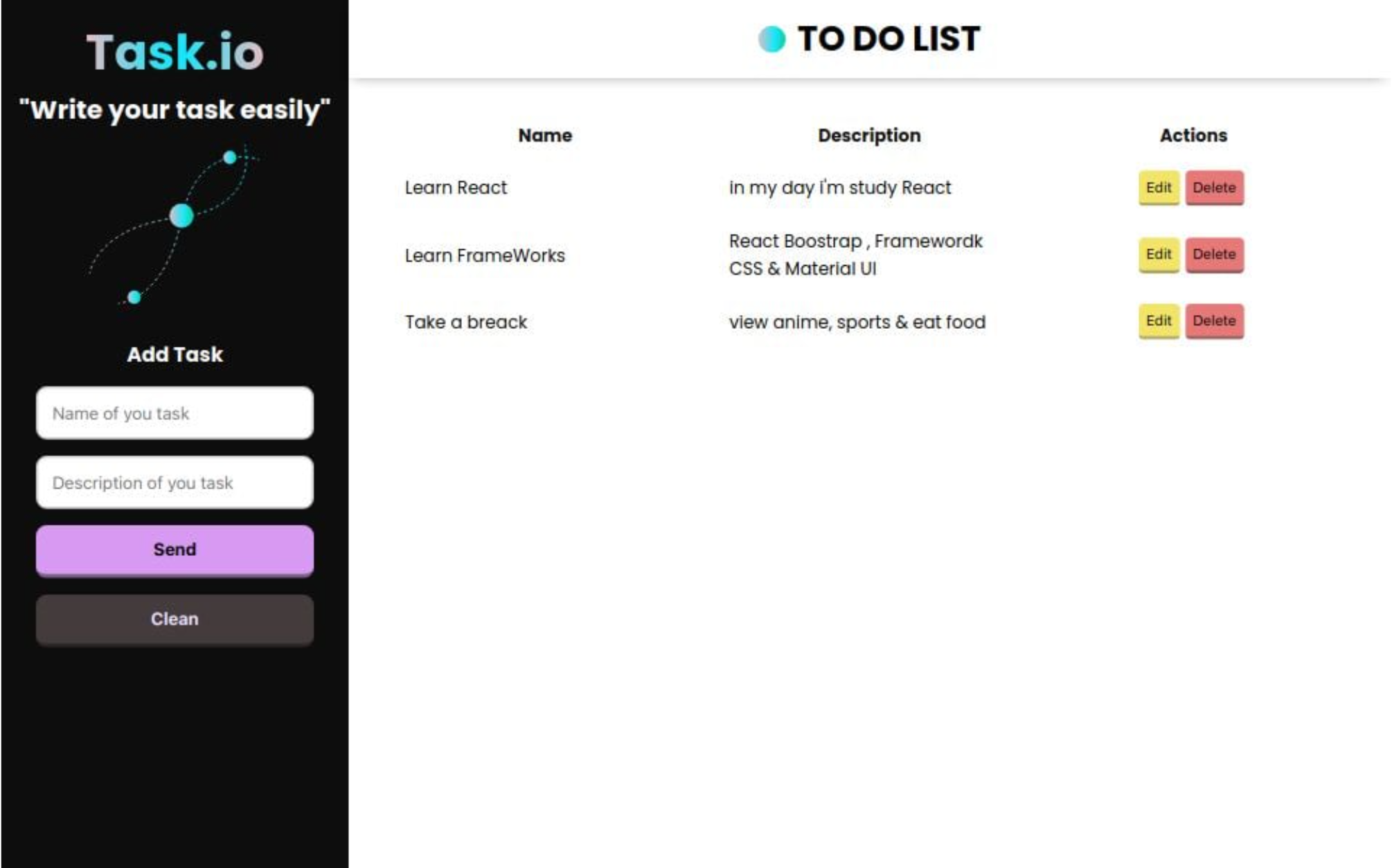
React:
Todo List
Descripción:
Desarrollé una mini aplicación de Todo List utilizando React. Esta aplicación permite a los usuarios agregar, editar, y eliminar tareas, proporcionando una herramienta simple y eficiente para la gestión de actividades diarias
Rol:
Lideré el desarrollo completo de la aplicación Todo List. Utilicé React para crear componentes reutilizables y gestioné el estado de la aplicación para asegurar una interacción fluida y eficiente.
Innovacción de Microsoft
Repositorio de de proyectos Frontend
Descripción:
El Repositorio de Proyectos Frontend es una colección de proyectos de UI/UX desarrollados durante el programa Innovacción Microsoft. Estos proyectos incluyen una variedad de aplicaciones y sitios web, demostrando habilidades en diseño y desarrollo frontend.
Rol:
Participé activamente en el diseño y desarrollo de cada uno de estos proyectos, aplicando mis habilidades en HTML, CSS, JavaScript y React
Api Weather:
Consulta clima de ciudades
Descripción:
Desarrollé una aplicación que consulta y muestra el clima de diversas ciudades utilizando una API de clima. La aplicación permite a los usuarios ingresar el nombre de una ciudad y obtener información actualizada sobre las condiciones meteorológicas, como temperatura, humedad y descripción general del clima
Rol
Desarrollé una aplicación que consulta y muestra el clima de diversas ciudades utilizando una API de clima. La aplicación permite a los usuarios ingresar el nombre de una ciudad y obtener información actualizada sobre las condiciones meteorológicas, como temperatura, humedad y descripción general del clima
Colaboraciones y opiniones
" Dinámico, proactivo, servicial, con sentido de urgencia para el trabajo. Innovador y en busca de mejora continua para los procesos del puesto que desempeñe. Un ser humano grandioso al cual tuve la dicha de conocer. "
Amayrani Janeth
Auxiliar de RH
" Recomiendo a Antonio Rodríguez por su destacado liderazgo durante nuestro exitoso Hackathon, Hackeando Brechas, Desempleo en LATAM 2023, donde obtuvimos el 3er lugar. Su habilidad para motivar y colaborar efectivamente con el equipo multidisciplinario fue impresionante, demostró una visión estratégica, capacidad para manejar la presión y tomar decisiones informadas en un tiempo limitado. Su creatividad e innovación fueron fundamentales para proponer soluciones únicas y obtener resultados sobresalientes, po lo que me es grato recomedar a Antonio para cualquier proyecto que requiera liderazgo estratégico y habilidades de gestión de equipos. "
Sandra Vicencio
Desarrollo de Negocios
Empecemos a crear
Colaboremos en un proyecto
 T0ny-dev
T0ny-dev